
"Comment bien débuter sur" est notre nouvelle série vous permettant de connaitre quelques tips pour partir sur des bonnes bases avec vos outils No-Code. Pour ce deuxième épisode, Théo Roland vous offre ses conseils pour bien prendre en main, le meilleur outil pour un site web sans coder, Webflow.

Bienvenue à toi futur-e webflower-euse !
Avant de te plonger dans Webflow, voici quelques points sur lesquels il est indispensable de s'arrêter un court instant. On peut croire que Webflow, c'est de la magie. Un peu, c'est vrai. Mais le reste c'est surtout de la pratique. Beaucoup de pratique. Alors démarre rapidement avec ces quelques tips…

La logique Web
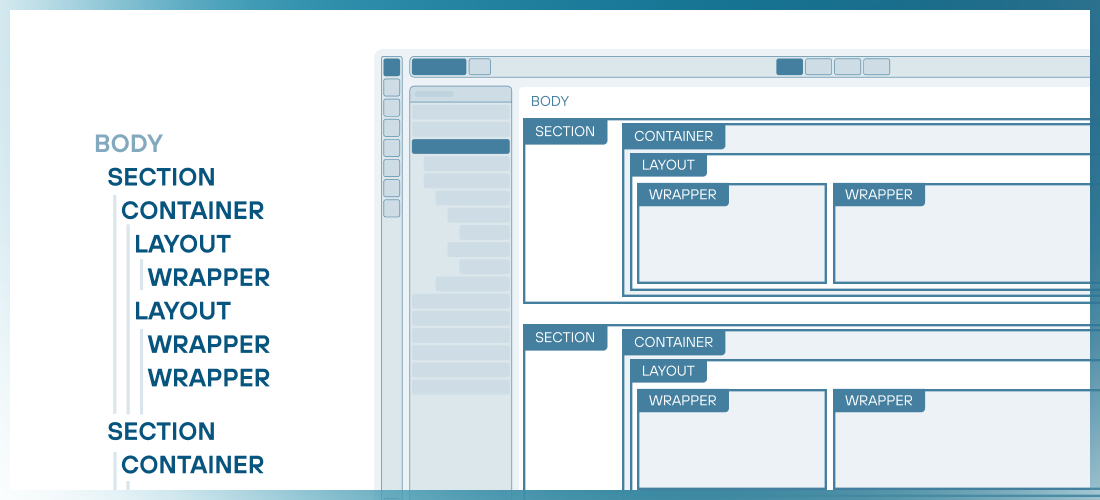
Le Web suit depuis sa naissance une règle intemporelle. Un principe de conception simple mais essentiel à appréhender pour le reste de notre aventure. Chaque élément possède un parent et potentiellement des enfants.
Ok cool et ça change quoi ?
Il faut visualiser une page web comme un ensemble de poupées russes. Un bloc dans un bloc dans un bloc… Chacun de ces blocs (appelés "div", "section", "container", wrapper", etc…) a un rôle.
Celui de structurer la page pour pouvoir réutiliser le plus de propriétés possibles.

Commencer par les fondamentaux.
"How to positionner mon élément like je veux sur Webflow ?". 90% des problèmes ressemblent à ça sur Webflow.
Pourquoi ? Il existe 3 notions très importantes qui sont trop souvent survolées :
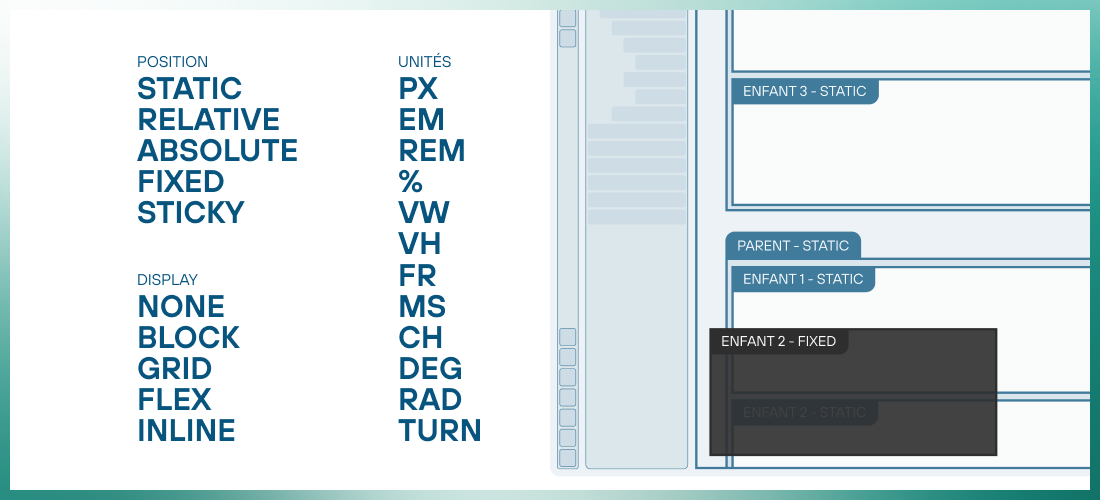
La position.
Le display.
Les unités.
Les paramètres de position (Static, Relative, Absolute, Sticky, Fixed) permettent de : 🥁🥁 => positionner mon élément sur la page mais chacun demande une configuration spécifique.
Pour positionner, tu auras aussi besoin des propriétés de Display (Block, Grid, Flex, Inline, None), un peu touchy à apprendre.
Et je termine par les unités (non le centimètre n'existe pas sur un écran, ni le "3/4 d'un pouce environ"). Il y a pléthore d'unités toutes plus utiles que les autres (px, em, rem, %, vh, vw, ch, deg, turn, etc…).
Bref, 3 notions à maîtriser absolute-ment. (🤷♂️)
Structure, Style & Responsive

Parlons bonnes pratiques. Structure toujours un site en essayant de suivre un schéma réutilisable. Par exemple, un container bloque la largeur maximum de ton contenu. Il peut être utile de le réutiliser. Pour le style, une modification = une classe. Ne t'embourbe pas avec des "div block 4253". Nomme les modifications de style que tu appliques à un élément de sorte à pouvoir les réutiliser plus tard.
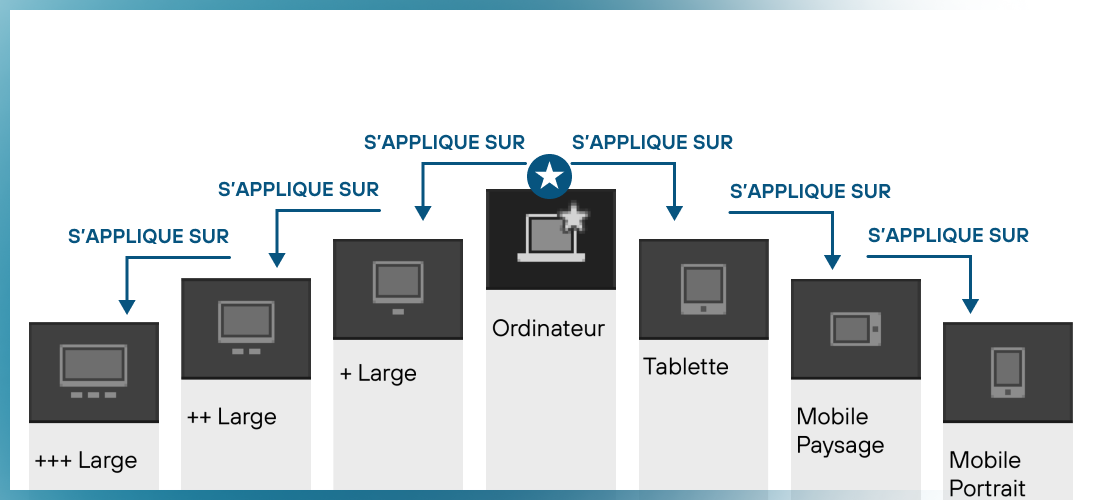
Pour le responsive. La règle est simple. Commence par le Desktop, valide ta page, descend sur le format Tablette, valide ta page, descend sur le format Mobile, …
You got it !
CMS - Statique VS Dynamique

Il y a des moments où remplir un formulaire pour créer une page est quand même plus pratique que de passer une heure pour dupliquer la page et changer tout le contenu. Surtout si on doit le faire 200fois.
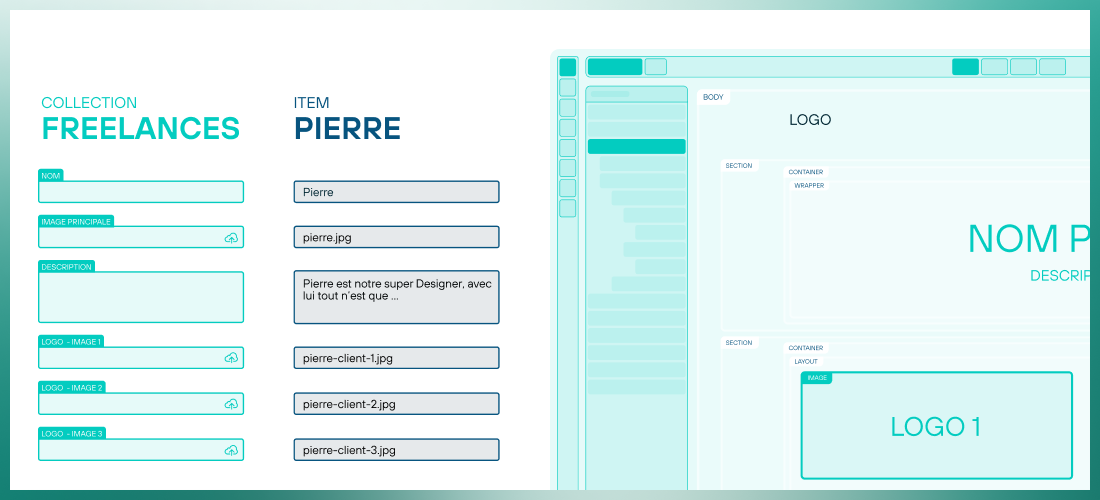
Pour cela, on utilise le CMS (Système de Gestion de Contenu en français). Au sein du CMS, on trouve des collections (ex: Blog) avec un formulaire unique que l'on va construire sur-mesure pour introduire les données nécessaires.
À chaque remplissage de formulaire, nous allons créer automatiquement un item (ex: Article) contenant toutes les données introduites.
À nous de choisir désormais si on veut intégrer ces données sur une page propre à cette collection (une page dynamique comme cet article ) ou sur une page unique au sein de laquelle on ne va intégrer que des données partielles (une page statique comme la home de ce blog).
Les petits tips en vracs
Pour bien finir cet article, voici des petits tips en vracs rapide et efficace !
Design sur Figma ou XD
Design = itération. Webflow est rapide pour le développement. Mais le design reste une phase de recherche et d'échange avec le client. Environ 534% plus rapide sur un outil de design comme Figma ou XD. Ou Sketch si tu voies encore un avantage à Sketch. 🤔 #teamFigma
Styliser la balise (tag)
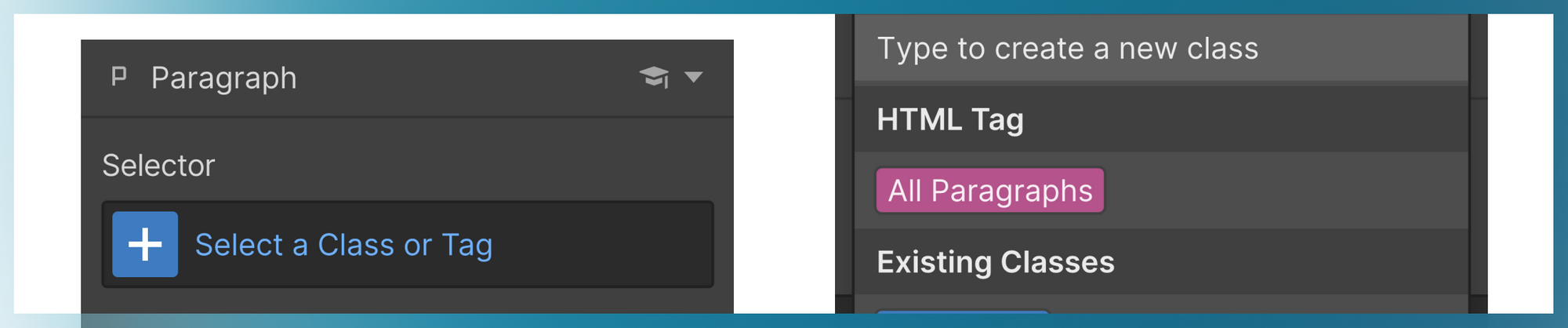
Dans Webflow, il est possible sur certains éléments de styliser directement la balise. Clic pour ajouter une classe, mais n'ajoute pas de classe. Cherche dans le menu déroulant une balise en rose. Si elle est là, tu peux styliser d'un coup tous les éléments en natif (ex : un paragraphe)

Nommer sur Webflow
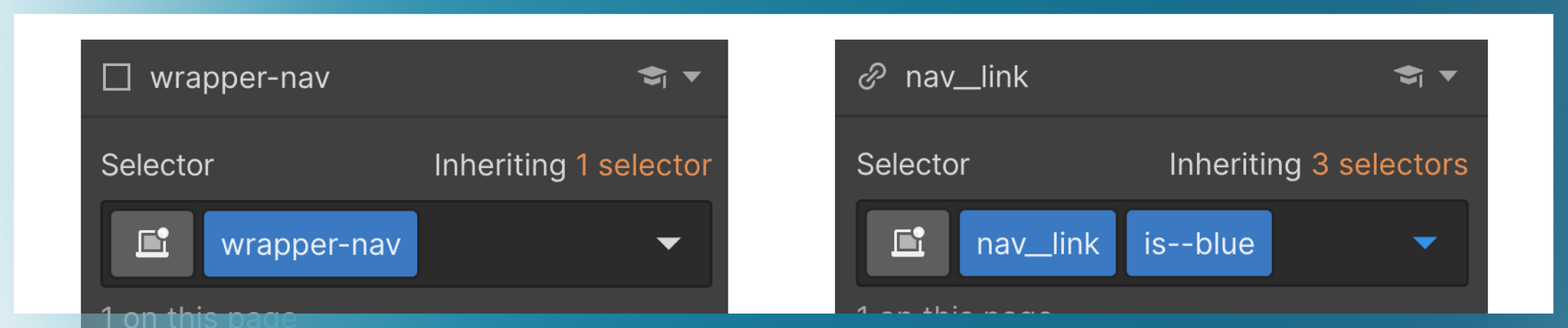
Personnellement, j'utilise la méthodologie BEM (Block-Élément-Modifieur) pour nommer mes classes, c'est pratique avec le principe de combo-classes de Webflow. J'explique. Block = "wrapper-nav (un tiret, c'est un parent) Élément = nav__link (deux underscore, c'est un enfant) Modifieur = is—blue (deux tirets, c'est une modif' pour le parent ou l'enfant)

Conçois, utilise & réutilise un élément…
Lorsque tu stylises un élément, imagine toujours que tu en auras besoin ailleurs sur le site. Donne toujours une classe claire et concise. Deux éléments identiques à l'écran ne doivent pas avoir deux classes différentes.
… ou transforme un composant en symbole.
Lorsque qu'un composant (ensemble d'élément, ex : la navbar) est réutilisé sur d'autres pages du site, il est judicieux de le transformer en symbole. Il ne te reste qu'à ajouter le symbole sur une autre page de ton site. Intérêt ? En modifiant le symbole, tu modifies toutes les instances d'un coup !